Adobe Creative Stationで鷹野 雅弘(スイッチ)が連載している「ベテランほど知らずに損してるIllustratorの新常識」で公開さたメリットいっぱい、使ってこなかったことを後悔するシンボルの活用」の記事の補足です。
全体像

キーボードショートカット
シンボルを結構使うようになったら、キーボードショートカットまわりを整備するとよいでしょう。
| デフォルト | 変更例 | |
|---|---|---|
| [シンボル]パネル | ⌘+shift+F11 | shift+F8 |
| 新規シンボル | F8 | ⌘+F8 |
| 新規シンボル (オプション非表示) | - | option+F8 |
| シンボル登録 | - | ⌘+option+F8 |
| シンボル解除 | - | option+shift+F8 | 共通のシンボル インスタンスを選択 | なし | - |

新規シンボル作成時に、シンボルオプションをスキップするには、[シンボル]パネルの[新規シンボル]アイコンをoptionキー(Altキー)+クリックします。
これは、アクションに設定することができるので、そのアクションに対してキーボードショートカットを設定します。
最後の2つには、次のスクリプトを利用します。
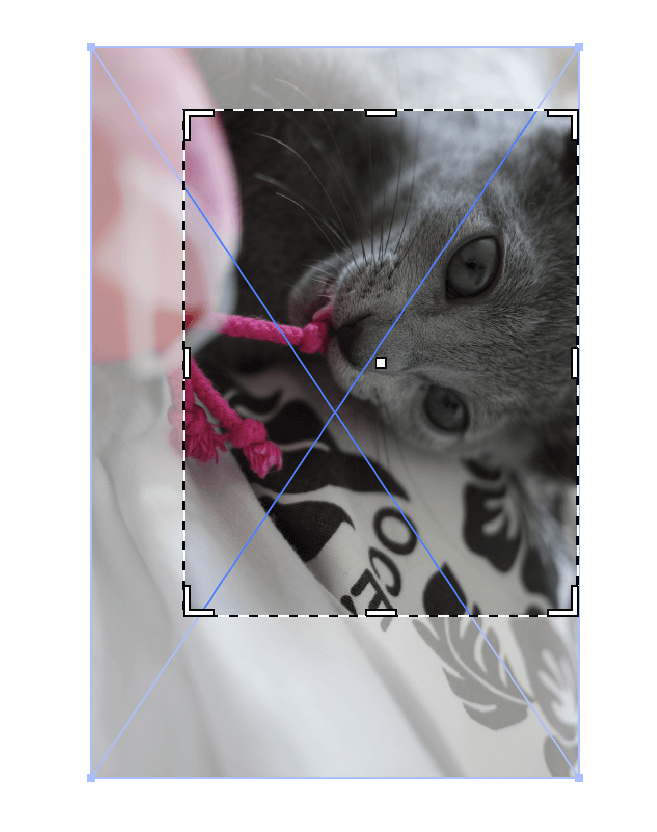
画像に対してシンボルを設定すると軽くなるのか?
まず、前提条件として、シンボルには、リンク画像を含めることができません。

結論からいうと、画像を軽く扱うには、リンクのままにすることです。同じ画像であれば、ドキュメント内で複製しても、ドキュメントのファイル容量は増えません。
| 単品 | 10個 | 備考 | ||
|---|---|---|---|---|
| シンボルなし | リンク | 11.2MB | 11.2MB | 個数が増えても変わらない |
| 埋め込み | 25.9MB | 125.4MB | ||
| シンボル | 埋め込みのみ | 26MB | 125.4MB | シンボル化しても同様 |
シンボルのステート管理
マウスオーバー時など、“ほぼ同じで、構成するパーツが若干異なる”というステート違いを考えるときには、次のようなアプローチがあります。
- 単純にシンボル上にシンボルを重ねる
- ダイナミックシンボル内のパーツを[ダイレクト選択ツール]で選択し、カラーや不透明度を変更する(グラフィックスタイルで変更)
- ダイナミックシンボル内のシンボルを[ダイレクト選択ツール]で選択し、シンボルを置換する
いずれの場合にも、テキストを含めることはできません。

ナナメってるパーツ
アートワークそのものを回転して作成すると、後からの修正への対応が大変です。
そこでパーツごとにシンボル化し、それぞれのシンボルに[変形]効果で回転を設定し、変更時には水平のシンボルを編集します。









































































/Dropbox-shared/ss-uploaded/ss-1112-20170428-044938.png)







