2014年7月4日に開催された 「デジタルフォト&デザインセミナー 2014」でのPhotoshopセッション『進化し続けるPhotoshopの秘法』が、Ustreamにて配信されています。
その他のセッションも公開されています。
2014年7月4日に開催された 「デジタルフォト&デザインセミナー 2014」でのPhotoshopセッション『進化し続けるPhotoshopの秘法』が、Ustreamにて配信されています。
その他のセッションも公開されています。
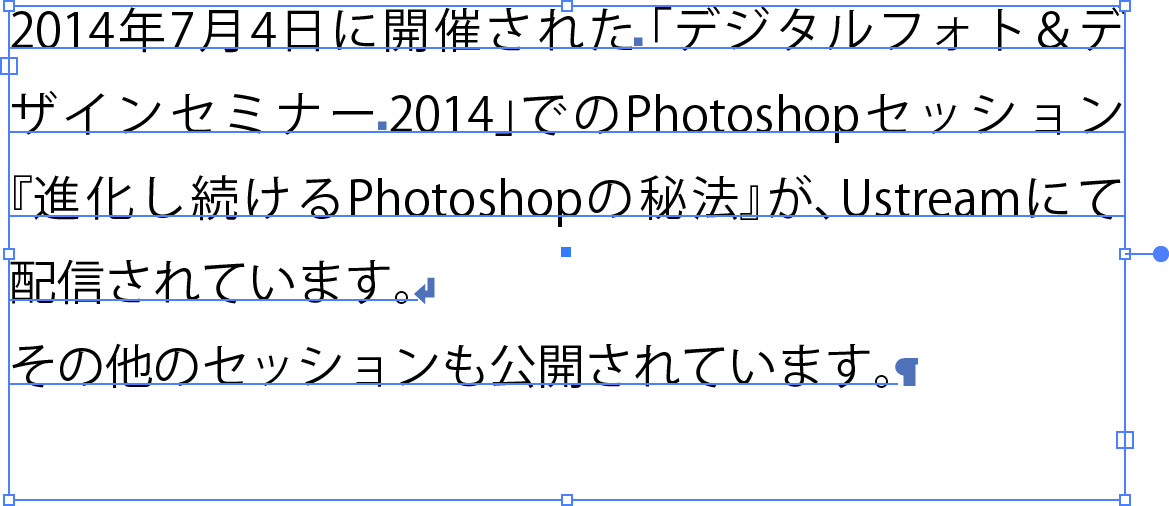
これまでIllustratorでは、[段落]パネルの[行揃え]で「均等配置(最終行左揃え)」を適用している際、shift+return(Shift+Enter)で強制改行を行うと、次のように強制改行前の行が左揃えになっていました。

念のため、「均等配置(最終行左揃え)」は、このボタンです。

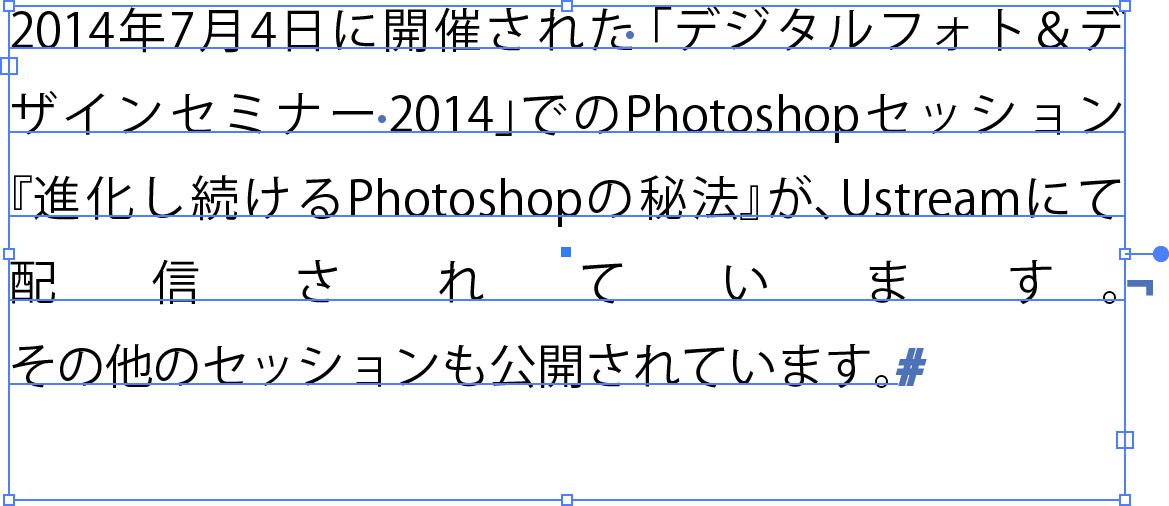
ところが、Illustrator CC 2014では、強制改行前の行にもジャスティファイ(行末揃え)がかかるようになりました。

InDesignと同じ処理になったわけですが、ドキュメントの互換性という意味で注意が必要です(Illustrator CCと、Illustrator CC 2014は、ドキュメントのバージョンが同じです)。
なお、異なるバージョンで開くときには、次のようなアラートが表示されます。[OK]ボタンをクリックするまでは、保存時の状態が保持されます。

大石さんのアドバイスによるキャプチャ画像を「制御文字」付きのものに差し替えました。
制御文字といえば、Illustrator CC 2014には、いくつかの制御文字が追加されています。私は、スレッドテキスト利用時の「改ボックス」が欲しいです…
Illustratorで作業対象のオブジェクトにフォーカスし、そのほかのオブジェクトを動かしたくないとき、どのようにされていますか?
などが常套手段だと思いますが、作業対象以外のオブジェクトを隠したり、ロックするには、キーボードショートカットが用意されています。

[メニューコマンド]カテゴリの下の方にある[その他のオブジェクト]の中にあります。「メニューコマンド」といいつつ、「その他の…」はメニューには出てきません。
| メニューコマンド | キーボードショートカット |
|---|---|
| 他をロック | command+option+shift+2 |
| 他を隠す | command+option+shift+3 |
確認してみたところ、Illustrator CS3でも用意されていました。

ほかのオブジェクトはうっすらと見えつつ触れなくなる「編集モード」に切り替えるのもよいでしょう。
Illustratorの「編集モード」総まとめでは、編集モードの対象について次のように書いていますが、グループさえしていなくても、選択したオブジェクトを対象に編集モードに切り替えることができます。
私はcommand+option+Eのキーボードショートカットを与えています。

[編集モードの終了]は、キーボードショートカットを与えず、EscキーのみでOKです。
2014年7月23日、ベルサール神保町で第158回バンフーセミナーが開催され、「IllustratorユーザーのためのInDesign入門 2014」セッションを鷹野雅弘(スイッチ)が担当しました。
UIが似ているため、とっつきやすいかと思いきや、逆にIllustratorを知っているからこそ、戸惑うことが多いInDesign。さらに、同じ設定でも挙動が異なるなど、トリッキーです。今回のセッションでは「なんとなくInDesign を避けてきてしまった方」、「これからInDesignをさわっていく方」向けに、導入となる内容を少しゆっくりめに進めます。
1文字単位でアウトラインできる。ただし、インライングラフィック(アンカー付きオブジェクト)になってしまい、ベースラインなどが変わってしまうことがあるので注意
InDesignにIllustrator(およびPDFの)を配置するときのオプションが、ちょっと難解です。
| Illustrator | InDesign |
|---|---|
| (エリア)(ボックス) | フレーム |
| 自動 | メトリクス |
| グラフィックスタイル | オブジェクトスタイル |
| [効果]メニュー アピアランスの効果 |
[効果]パネル |




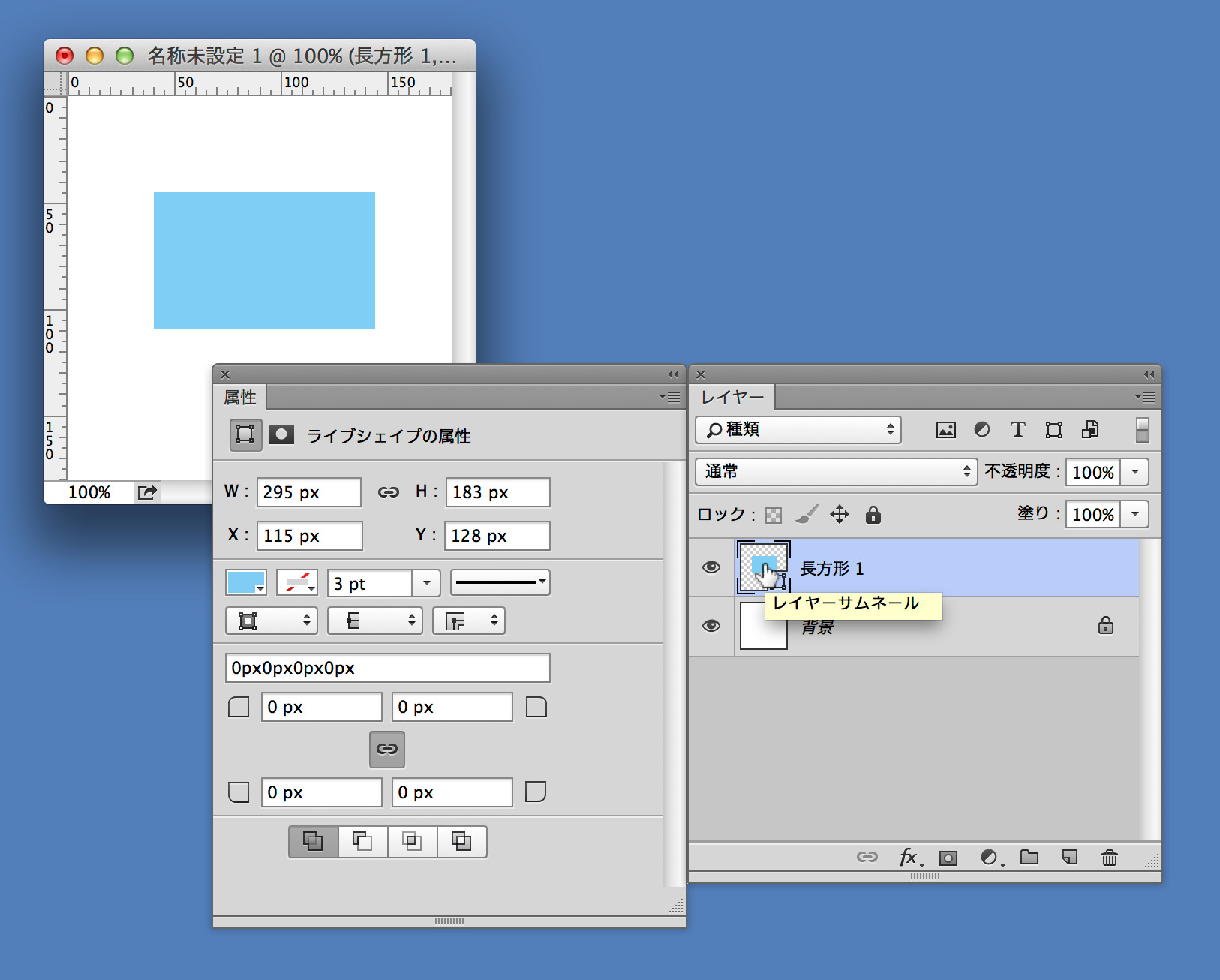
コントロールパネルから開く[変形]パネルのライブシェイプの右上、右下のUIパーツが描けている…

Illustrator CC 2014の[フォント検索]ダイアログボックスがツッコミどころ満載です。

ちなみに、CC版では次のようになっています。

[OpenType]などの対象フォントのリストは、ポップアップメニューでなく、Illustrator CCまでのように一覧できる方が開く手間が省けるように思います。
2013年10月にOS X Mavericksがリリースされて、早9ヶ月が経ちました。マイナーバグフィックスも行われ、10.9.4になっていますが、困ったのがカラーラベルがなくなってしまったこと。
「タグ」(キーワード設定)が可能になったのはいいのですが、そこにカラードット(色玉)を使用することになったため、従来にようにファイル名にカラーラベルが廃止されてしまいました。
そこで利用したいのが、XtraFinder.app。このユーティリティをインストールし、[アピアランス]パネルで[旧タイプのラベルカラーリング]オプションにチェックを付けると、従来通りのカラーラベルが復活します。

Illustrator、Photoshop、InDesignなどでもカラーラベルの活用は重要です。
Illustratorの[レイヤー]パネル

Photoshopの[レイヤー]パネル

InDesignの[ページ]パネル

本日(2014年7月15日)、また、アドビの認証サーバーが落ちています。これによって、Creative Cloudおよび各サービスの利用ができません。
【速報】本日7月15日午前9時45分現在、システム障害により、Adobe IDを使った弊社サービスがご利用できない状態です。 Creative Cloud、弊社各サービス、マイアカウント、LWS、DPS、体験版ダウンロードなどが含まれます。大変ご迷惑をおかけいたします。
— アドビ サポート担当 (@AdobeSupportJ) 2014, 7月 15前回(2014年5月15日)は、24時間近く復旧しませんでした。
一応、カスタマーケアに問い合わせには、次のように書かれていますが、サイトのトップからリンクされているわけでもなく、もちろん、サイトのトップページには記載されていません。
【Adobeのサービスにログインできない不具合について】 Creative Cloudやアドビの各種サービスにログインできない状況について、現在原因を調査中です。デスクトップアプリケーションの利用には影響はありませんが、Creative Cloudの各種サービスと連携した機能はご利用いただけない状態です。大変ご迷惑をおかけしており、申し訳ございません。(7月15日10時現在) 各サービスの稼働状況はCreative Cloud statusまたはサポートのツイッターアカウント@AdobeSupportJにてご確認いただけます。
後藤さんのコメント「この程度のことは当たり前に実行して欲しい。」を掲載します。まったく同感です。
「Creative Cloud Status」という状況を知らせるページがありますが、日本語ページはないようです。
Creative Cloud/一般的な質問の「デスクトップアプリケーションを使用するためにインターネット接続は必要ですか?」には次のように記載されています。
いいえ。Photoshop や Illustrator などの Creative Cloud のアプリケーションはご使用のコンピューターに直接インストールされるので、それらの使用の際にインターネットへの接続は必要ありません。 インターネット接続はアプリケーションを初めてインストールしてライセンス認証を行う際に必要ですが、ソフトウェアライセンスが有効なアプリケーションはオフラインモードで使用できます。デスクトップアプリケーションは 30 日ごとにソフトウェアライセンスの検証が行われます。 年間プランのメンバーは、最大で 99 日間アプリケーションをオフラインモードで使用できます。月々プランのメンバーは、最大で 30 日間アプリケーションをオフラインモードで使用できます。
つまり、多くの場合には1日くらい落ちていても問題ないのですが、「デスクトップアプリケーションは 30 日ごとにソフトウェアライセンスの検証が行われます」のタイミングにひっかかってしまったり、または、何かの理由で認証をオフにしていたり、再インストールが必要な場合に困ります。
百歩譲って落ちるのは仕方ないとしても、Twitterを主とする伝達方法には問題があると考えます。
CCとCC 2014の互換性がちょっとトリッキーなことになっています。
| ドキュメント | 同期の設定 | 個別の設定 | |
|---|---|---|---|
| Illustrator | 互換 | 互換性なし | 互換性なし |
| Photoshop | 互換 | 起動時に「プリセットを次のバージョンから移行しますか?」というダイアログボックスが表示される | - |
| InDesign | CS2014で保存したドキュメントは CCでは開けない |
| - |
ご参考:
InDesign CC 2014で保存したドキュメントを、InDesign CCで開いたときに表示されるアラート。

InDesign CC 2014で、InDesign CCの設定を読み込むには、[編集]メニューの[以前のローカル設定を移行]をクリックします。

アイコンを変更しておくといいですね。
![]()
ご参考:
高橋さんが次のようにツイートされていました。
ちなみに2014のPreferencesを削除してから起動すればプリセットの移行確認は何度でも出せる模様(試す時は自己責任で……)
/Users/(ユーザー名)/Library/Preferences/Adobe Photoshop CC 2014 Settings
— 高橋としゆき (@gautt) 2014, 6月 20Photoshop CC 2014の最初の起動時、または、「Adobe Photoshop CC 2014 Settings」フォルダーを削除すると、「プリセットを次のバージョンから移行しますか?」というダイアログボックスが表示されます。

[はい]ボタンをクリックすると、Photoshop CCのプリセットをインポートします。プリセットだけでなく、アクションも含まれるようです。
以前、こちらにエントリーでご紹介したユーティリティ(プラグイン)Specctrが2.0にバージョンアップされました。現在は、Fireworks、Illustratorに加えて、Photoshop、InDesignにも対応しています。
バージョンアップのポイントは次の4点。
登録ユーザーは、Transaction番号を入れることで75%オフになるとのことですが、現状、フォームはきちんと動いていないようです。
2014年10月18日(土)13:30-18:30、ベルサール九段 ホールで「INDD + dot-Ai 2014」が開催されます。
INDDとdot-Aiは、それぞれユーザー主導のイベントとして開催してきたセミナーイベントです。今回は、「文字と組版」をテーマに合同イベントとして開催されます。
なお、過去の参加者には特別割引あり。7月17日に夕方に送付されるお知らせメールをご確認ください。
2014年7月15日、Source Han Sans(Noto Sans)というフォントがリリースされました。7つのウエイトが用意されている高品位なフォントです。
これまでのフォントに関する常識と異なる部分が多く、ちょっとややこしい感じです。
Google はこのフォントを Noto Sans CJK として新たに Noto ファミリーに加え、アドビは Source Han Sans として Adobe Source ファミリーに加えます。アドビはタイプフェイスデザインの著作権を保持しますが、フォントは Apache License, version 2.0 のもとにリリースされますので、どなたでも自由にお使いいただけます。
| リリース元 | フォント名 | リリース形式 | Illustratorなどでの フォント名 |
|---|---|---|---|
| アドビ | Source Han Sans | マルチ言語版 | |
| 単言語版 | 源の角ゴシック JP | ||
| OTC版 | |||
| TypeKit版 | Source Han Sans JP | ||
| Noto Sans | 単言語版 | Noto Sans Japanese |
▼Illustratorの[文字]パネル

▼InDesignの[文字]パネル

ややこしいことに、フォントによってウエイト名が異なります。
| Noto Sans | 源ノ角ゴシック Source Han Sans | ウェイト |
|---|---|---|
| Thin | ExtraLight | 100 |
| Light | 300 | |
| DemiLight | Normal | 350 |
| Regular | 400 | |
| Medium | 500 | |
| Bold | 700 | |
| Black | Heavy | 900 |
Google、アドビ、および、Changzhou SinoType Technology、イワタ、そして Sandoll Communicationなどのフォントメーカーとの協力によって開発されたそうです。
Noto Sansの欧文部分には、Androidの標準フォントであるRobotoが使われていると書かれていることがありますが、それは誤りで、Source Han Sans、Noto Sansともに、同じ欧文を使っています。
Robotoとの調和を意識して開発されており、組み替えたサンプルが掲載されていると思われます。

Robotoフォントについてはこちらの記事をご覧ください。

Notoは「No 豆腐」に由来するそうです。つまり、「豆腐」(コンピューターで文字が表示されないときに表示される四角形)を排除する、という意味合いとのこと。
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes “tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
「源の角ゴシック」は「ゲンノカクゴシック」と読むそうです。
【#SourceHanSans 】オープンソース #フォント 「Source Han Sans」の和名 #源ノ角ゴシック の読み方は「ゲンノカクゴシック」です。
— AdobeCreativeStation (@AdobeCS_jp) 2014, 7月 16ものかのさんの記事をご覧ください。
要点を抜き出すと…
Illustratorで源の角ゴシック(Source Han Sans/Noto Sans)を使って入力すると、バウンディングボックスが(改行でもされているように)大きく表示されます。
そのため、アウトラインをかけずに[形状に変換]を行うと、次のサンプルのように、とても大きな図形になってしまいます。

[オブジェクト]メニューの[アートボード]→[オブジェクト全体に合わせる](または[選択オブジェクトに合わせる])を実行しても、下に余白が生じてしまってとても不便です。
なお、スモールデバイスへの対応だけでなく、黒バックに白文字で使われることも意識されているようです。
この記事の執筆にあたり、下記のサイトを参考にしました。

「なぜ、今?」という感じがしなくもないですが、Illustrator CC(17.1)、Illustrator CC 2014と、「鉛筆ツール」(や[ブラシツール]がリファインされています。
これには、やはり「ペンツールの習熟が難しい」ということが意識されているでしょう。Illustrator CC 2014では、ラバーバンド機能(ペンツールのプレビュー)がつくなど、ペンツールにも手が入っています。
改めて考えてみると、鉛筆ツール/ブラシツール/塗りブラシツールは、マウスの軌跡通りに描くことができますが、ペンツールの場合、「アンカーポイント」の位置と、曲線をコントロールする「ハンドル」を制御していくというのは、フリーハンドでの描画に慣れている方こそ、取っつきにくいのは当然です。
| 種別 | ツール | 結果 | 備考 |
|---|---|---|---|
| アンカーポイントとハンドル | ペンツール | パス | |
| フリーハンド | 鉛筆ツール | 線 | |
| ブラシツール | 線 | 筆圧感知に対応 | |
| 塗りブラシツール | 塗り |
Adobe Design Magazineにて、これらについてまとめましたので、ご覧ください。
たとえば、次のような場合に、[塗りブラシツール]は最適です。CS4からある機能ですが、見落としがちな方が多いように思います(自分を含む)。
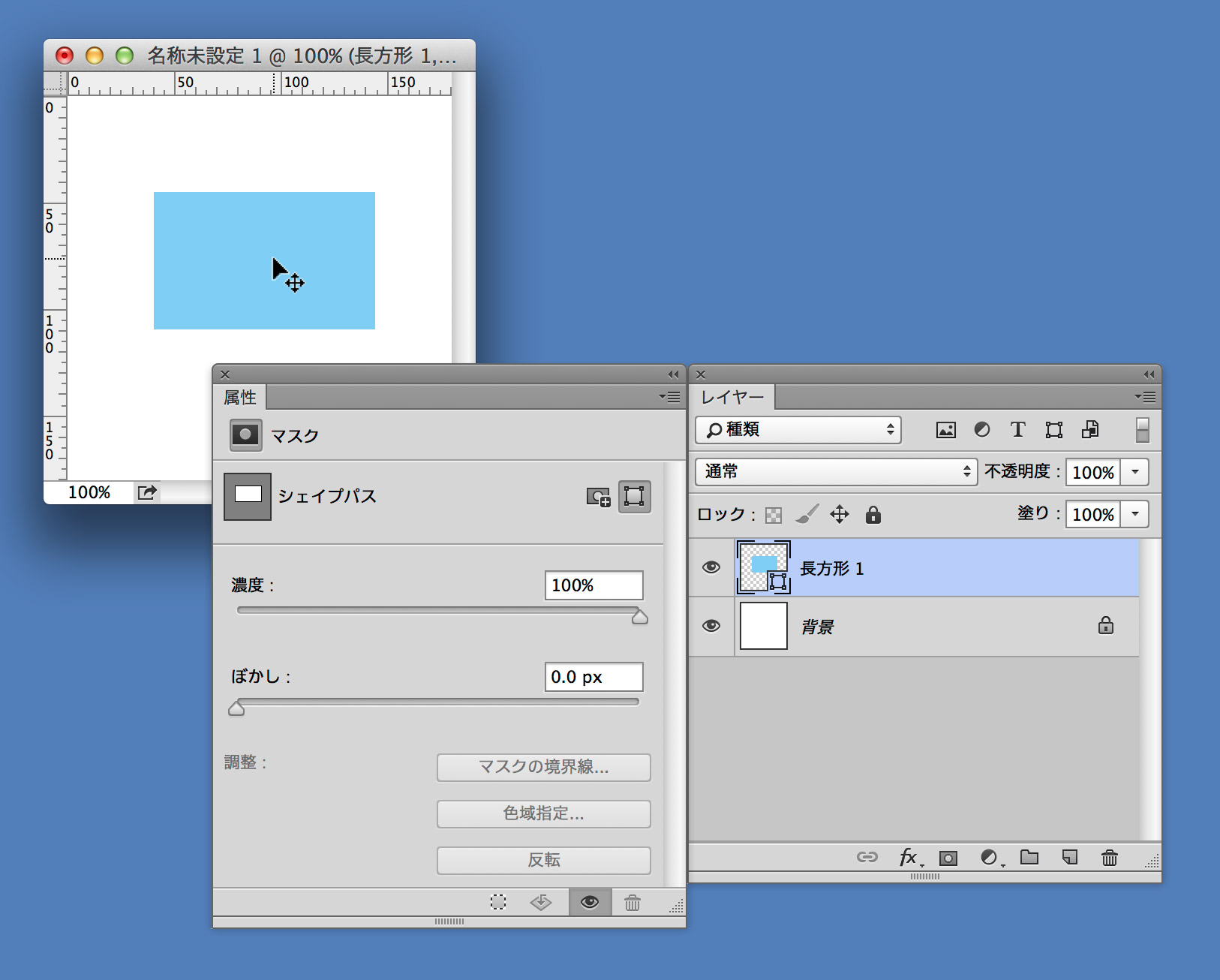
Photoshop CC以降、長方形などを作成した際、[属性]パネルでサイズや角丸などの変更を行えるようになりました。
一方、この[属性]パネルは、[マスク]パネルも兼ねているため、いったん、[移動ツール]に持ち替えてから、改めて図形を選択すると、[マスク]パネルの情報しか見えなくなってしまいます。

そんなときには、[レイヤー]パネルの対象レイヤーをoptionキー+クリックします。

ご参考:
Stocker.jpでは、裏技が紹介されています。
2014年7月23日、ベルサール神保町で第158回バンフーセミナーが開催され、「IllustratorユーザーのためのInDesign入門 2014」セッションを鷹野雅弘(スイッチ)が担当しました。
暑い中、ご参加ありがとうございました。

UIが似ているため、とっつきやすいかと思いきや、逆にIllustratorを知っているからこそ、戸惑うことが多いInDesign。さらに、同じ設定でも挙動が異なるなどトリッキーです。今回のセッションでは「なんとなくInDesign を避けてきてしまった方」、「これからInDesignをさわっていく方」向けに、導入となる内容を少しゆっくりめに進めます。
ご参加いただいた方は、ぜひ、アンケートへの回答をお願いします(デモデータなどをお送りします)。アンケートの回答期限は、7月31日の15時です(セミナーの感想などをフィードバックいただきたいので、アンケートにはセミナーに参加された方のみご回答ください)。
「INDD + dot-Ai 2014」というセミナーイベントが2014年10月18日に開催されます。IllustratorやInDesignの文字や組版について、さらに学んでみたい方にオススメです。
少し古いですが、こちらのエントリーもご参照ください。
1文字単位でアウトラインできる。ただし、インライングラフィック(アンカー付きオブジェクト)になってしまい、ベースラインなどが変わってしまうことがあるので注意
InDesignにIllustrator(およびPDFの)を配置するときのオプションが、ちょっと難解です。
| Illustrator | InDesign |
|---|---|
| (エリア)(ボックス) | フレーム |
| 自動 | メトリクス |
| グラフィックスタイル | オブジェクトスタイル |
| [効果]メニュー アピアランスの効果 | [効果]パネル |
InDesignでインライングラフィック(アンカー付きオブジェクト)の前後にアキを入れたい場合、それぞれに箇所にカーソルをおいて、手動カーニングする作業は面倒です。

この場合には、[文字前のアキ量]、[文字後のアキ量]などを調整した文字スタイルを作成し、

インライングラフィック(アンカー付きオブジェクト)を選択し、その文字スタイルを適用します。

インライングラフィックは、いうなれば、1文字のような扱いになっているので、文字スタイルが適用できます。
[文字前のアキ量]、[文字後のアキ量]のほか、ベースラインシフトなどの調整を行うときにも重宝します。
とはいえ、手作業でインライングラフィックに文字スタイルを適用していくのは面倒です。そんなときには、[検索と置換]を使います。
[検索と置換]ダイアログボックスを開き、[検索文字列]の[@]をクリックして、[マーカー]→[アンカー付きオブジェクト]を選択します。

[検索文字列]には「^a」と入ります。 [置換形式]の虫眼鏡アイコンをクリックして、適用したい文字スタイルを選択し、[次を検索]ボタンをクリックしながら、置換作業を行います。


InDesignに取り組む際に有用なリソース(書籍やトレーニング、サイト)などをご紹介します(2014年7月時点の情報です)。
それぞれのカテゴリー内での順番には、特に意味はありません。
アドビのサイト内にある InDesign関連書籍も参照してください。
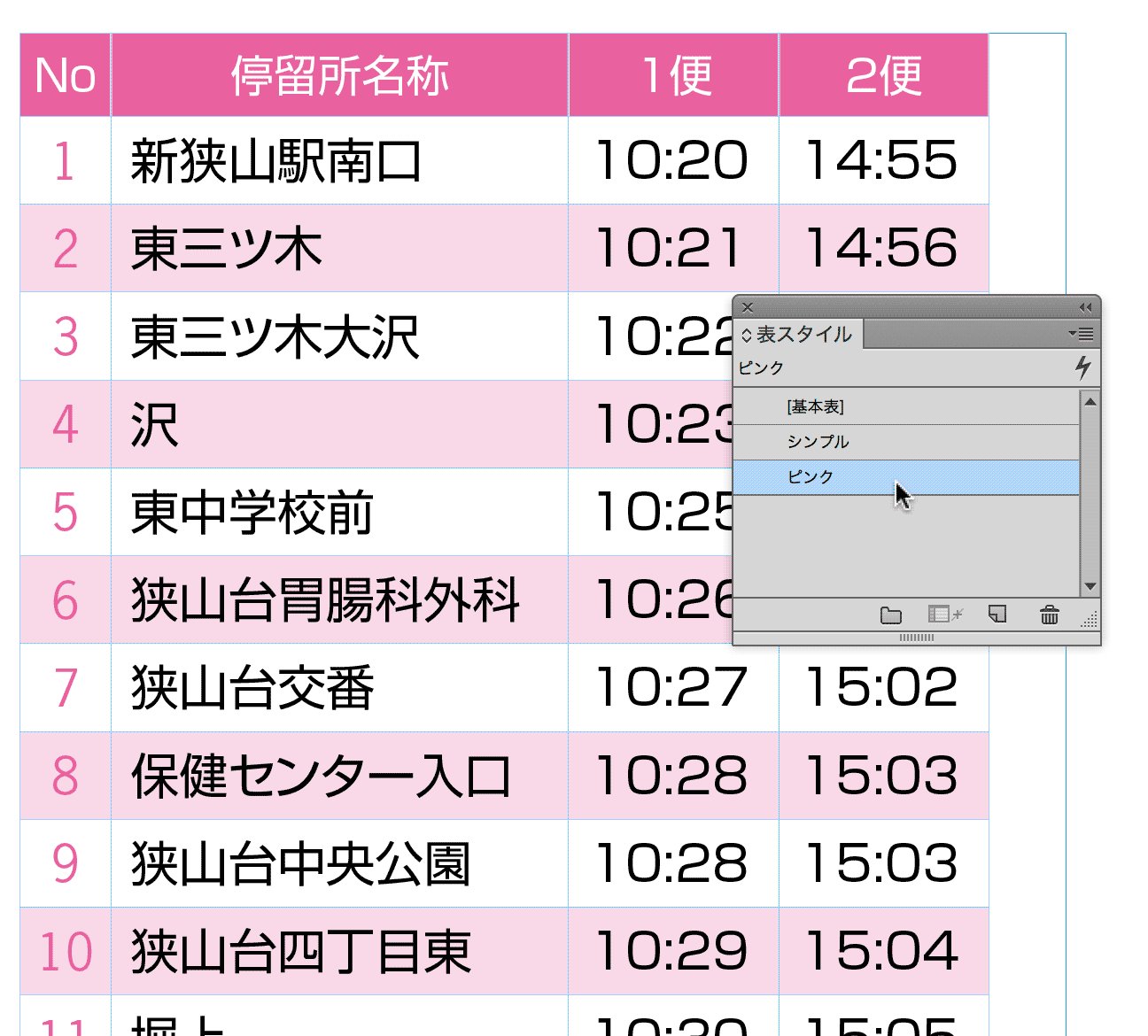
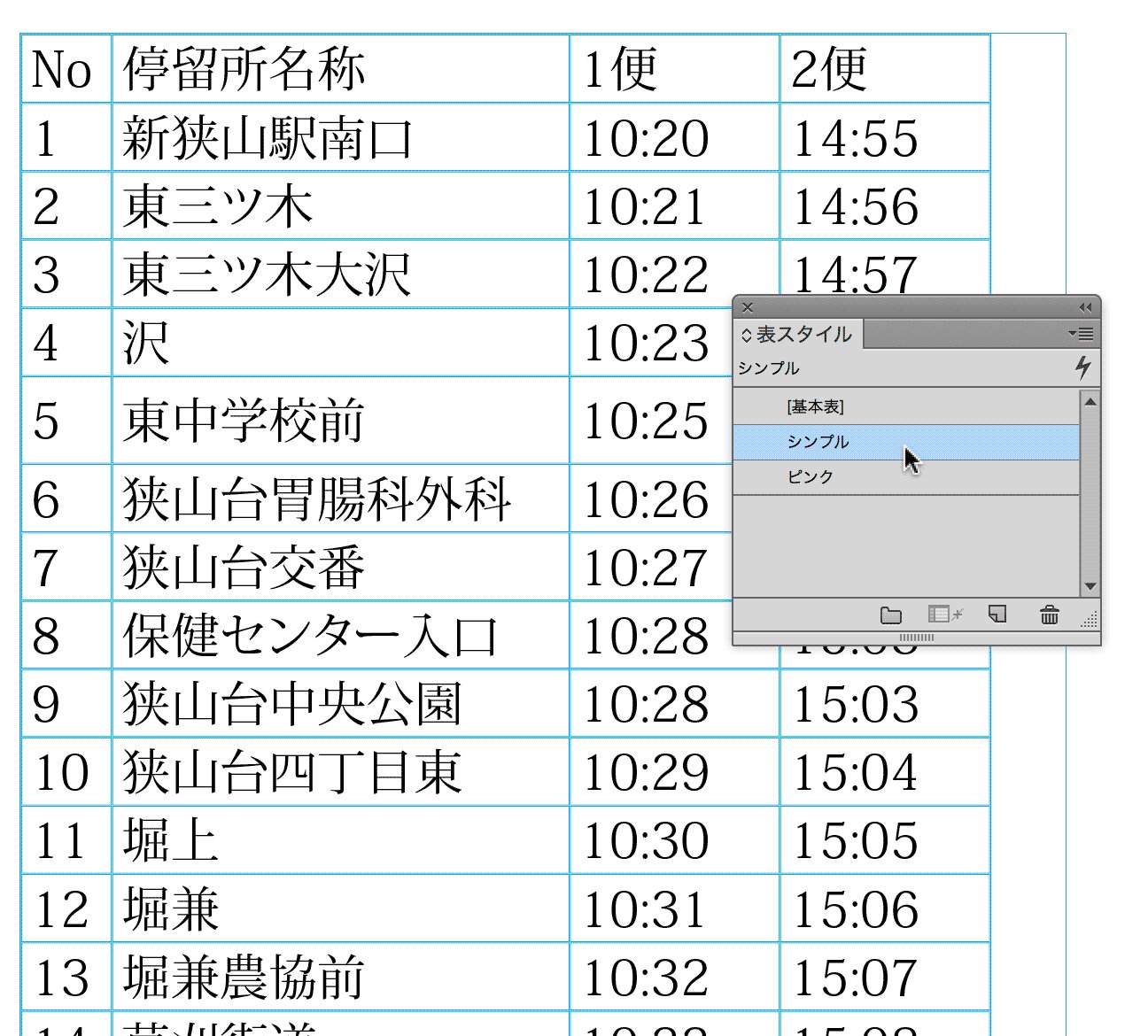
InDesignの表スタイル、理解できるまでがちょっと大変でしたが、設定できると気分が高揚します。

表スタイルを理解するためには、段落スタイルとセルスタイルとの関係を把握する必要があります。
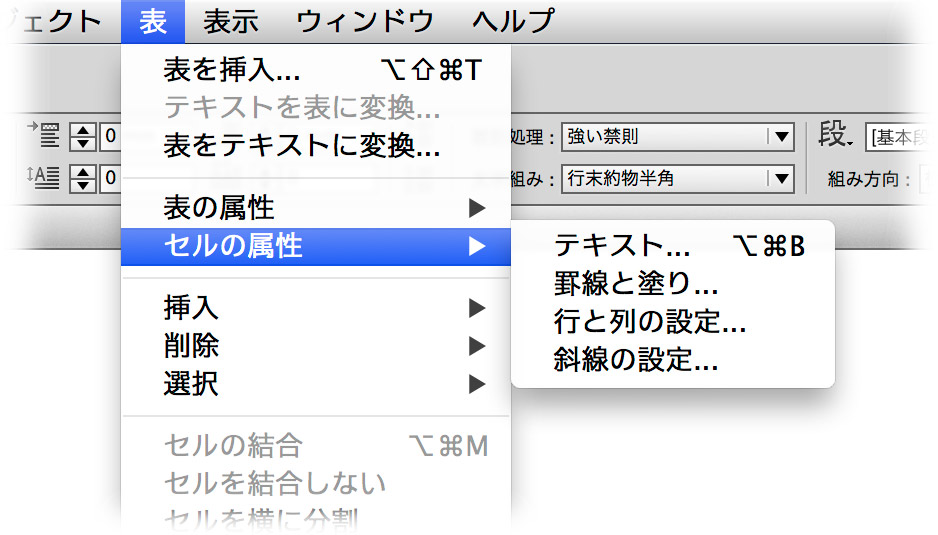
[表]メニューの[セルの属性]のサブメニューの項目は、それぞれ、セルスタイルに登録します。
▼[表]メニューの[セルの属性]

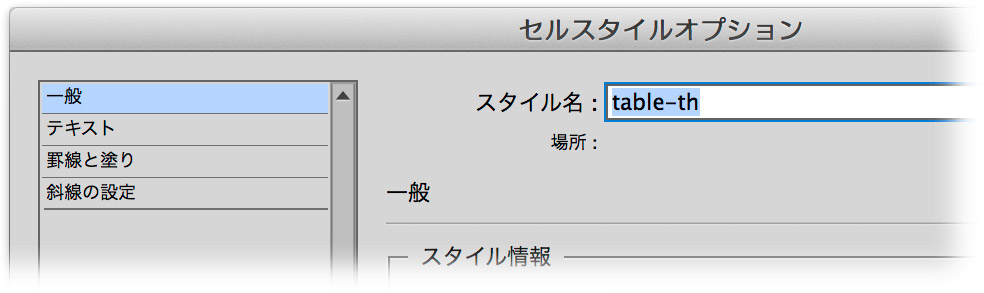
▼[セルスタイルオプション]ダイアログボックス

| セルの属性 | セルスタイル | |
|---|---|---|
| 一般 | - | |
| テキスト | ||
| 罫線と塗り | ||
| 行と列の設定 | - | |
| 斜線の設定 |
[表]メニューの[表の属性]のサブメニューの項目は、それぞれ、表スタイルに登録します。
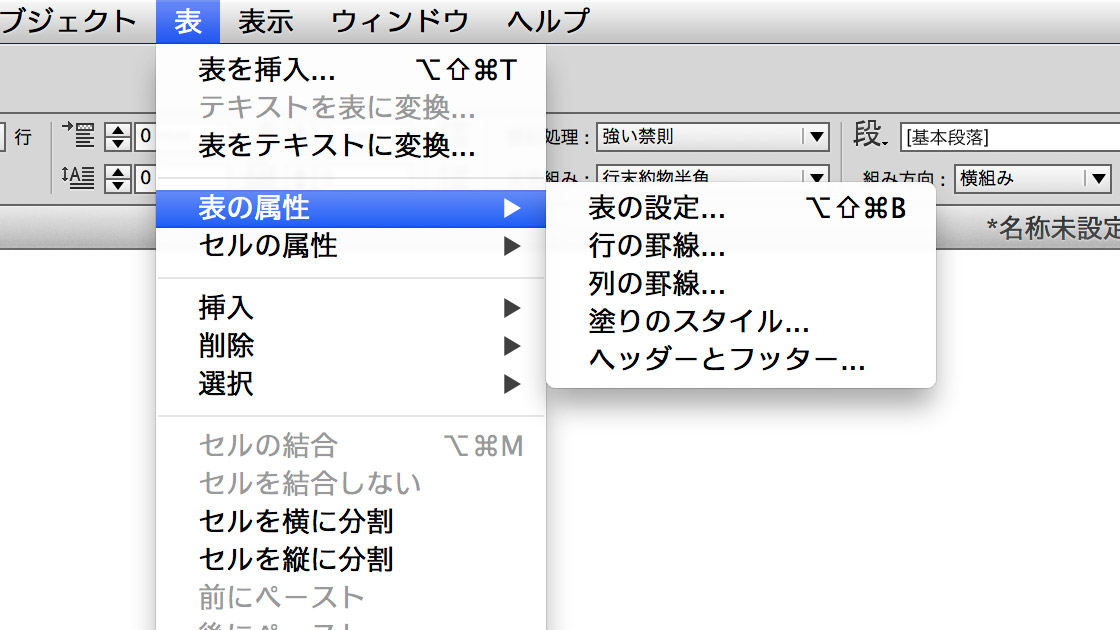
▼[表]メニューの[表の属性]

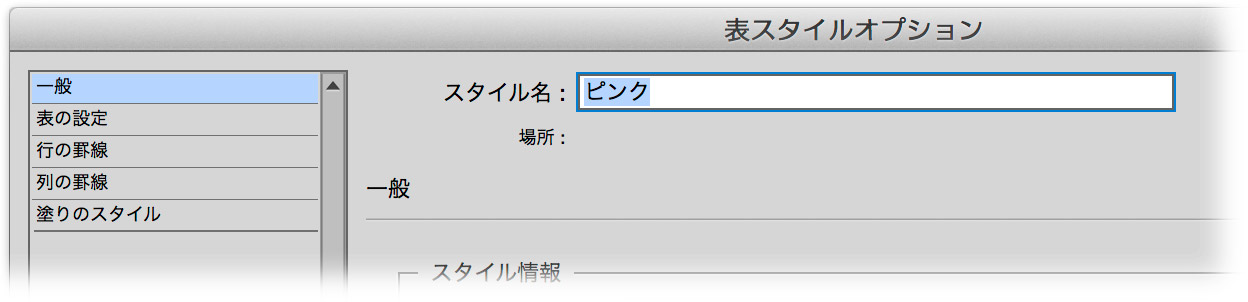
▼[表スタイルオプション]ダイアログボックス

| 表の属性 | 表のスタイル | |
|---|---|---|
| 一般 | - | |
| 表の設定 | ||
| 行の罫線 | ||
| 列の罫線 | ||
| 塗りのスタイル | ||
| ヘッダーとフッター | - |
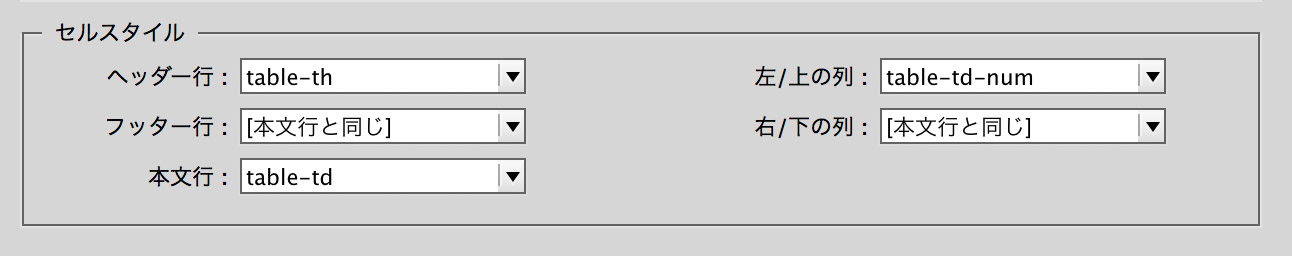
この図を解説すると…

表スタイルを適用するときには、各セルにセルスタイルが直接適用されていないことを確認しましょう。すべてのセルのセルスタイルは「[なし]」になっている必要があります。
Illustrator CC 2014では、長方形(角丸長方形)を作成すると、ライブシェイプとなります。ライブシェイプの特徴は次の通り。
ライブシェイプから従来の長方形、従来の長方形からライブシェイプは相互に変換できます。

Illustrator CC 2014では、[オブジェクト]メニューの[シェイプ]→[長方形に拡張](長方形に変換)をクリックします。
ライブシェイプとこれまでの長方形との切り替えは、[オブジェクト]メニューの[シェイプ]で行います。これらのコマンドには、キーボードショートカットを設定できます。

[長方形に変換]は、[ライブシェイプに変換]という文言がよかったのではないかと考えます。
ライブシェイプから、従来の長方形への切り替えるには、さらに、次の方法があります。
Illustrator CC 2014のライブシェイプ、使うときは使うけど、使わないときは使わない。で、ライブシェイプを消去したい(長方形を拡張)ときは「パスファインダー」パネルの「形状モード」→「合体」を適用すると、ライブシェイプを一発で消去できる!
— あかつき (@akatsuki_obana) 2014, 7月 28
CS2014(Illustrator、InDesign、Photoshop)では、Behance(ビーハンス)で公開されているクリエーターの作品がスプラッシュスクリーンに使われています。
これに関して、意見が二分しており、別の画像に差し替えたいという方が少なくありません。
hamkoさん(hamfactory)が、オリジナルのIllustrator CC 2014のスプラッシュスクリーンを公開されています。
すいませんつい出来心ですぷらっしゅ pic.twitter.com/41DlHWkvyA
— hamko (@hamko1114) 2014, 6月 21【ブログ更新しました】CC2014用オリジナルスプラッシュ配布中です/Illustrator CC 2014の怖いライオンをオリジナルのヴィーナスに変えてみる | hamfactory http://t.co/dC3kQb4bxm
— hamko (@hamko1114) 2014, 7月 29トラウマになりそうなのありました…
CC2015ではビーナス復活の予感。 pic.twitter.com/T1UzwHxTDU
— kin (@knym_a) June 24, 2014ほぼ毎週放映されているアドビのUstream番組「Creative Cloud 道場」の57回目「2014年リリースIllustrator CC | InDesign CC大特集」のアーカイブ(録画)が公開されています。
それぞれじっくりと触れているので、新バージョンについて学びたい方は必見です。